| 应答头 | 说明 |
|---|---|
| Allow | 服务器支持哪些请求方法(如GET、POST等)。 |
| Content-Encoding | 文档的编码(Encode)方法。只有在解码之后才可以得到Content-Type头指定的内容类型。利用gzip压缩文档能够显著地减少HTML文档的下载时间。Java的GZIPOutputStream可以很方便地进行gzip压缩,但只有Unix上的Netscape和Windows上的IE 4、IE 5才支持它。因此,Servlet应该通过查看Accept-Encoding头(即request.getHeader("Accept-Encoding"))检查浏览器是否支持gzip,为支持gzip的浏览器返回经gzip压缩的HTML页面,为其他浏览器返回普通页面。 |
| Content-Length | 表示内容长度。只有当浏览器使用持久HTTP连接时才需要这个数据。如果你想要利用持久连接的优势,可以把输出文档写入ByteArrayOutputStram,完成后查看其大小,然后把该值放入Content-Length头,最后通过byteArrayStream.writeTo(response.getOutputStream()发送内容。 |
| Content-Type | 表示后面的文档属于什么MIME类型。Servlet默认为text/plain,但通常需要显式地指定为text/html。由于经常要设置Content-Type,因此HttpServletResponse提供了一个专用的方法setContentType。 |
| Date | 当前的GMT时间。你可以用setDateHeader来设置这个头以避免转换时间格式的麻烦。 |
| Expires | 应该在什么时候认为文档已经过期,从而不再缓存它? |
| Last-Modified | 文档的最后改动时间。客户可以通过If-Modified-Since请求头提供一个日期,该请求将被视为一个条件GET,只有改动时间迟于指定时间的文档才会返回,否则返回一个304(Not Modified)状态。Last-Modified也可用setDateHeader方法来设置。 |
| Location | 表示客户应当到哪里去提取文档。Location通常不是直接设置的,而是通过HttpServletResponse的sendRedirect方法,该方法同时设置状态代码为302。 |
| Refresh | 表示浏览器应该在多少时间之后刷新文档,以秒计。除了刷新当前文档之外,你还可以通过setHeader("Refresh", "5; URL=http://host/path")让浏览器读取指定的页面。 注意这种功能通常是通过设置HTML页面HEAD区的<META HTTP-EQUIV="Refresh" CONTENT="5;URL=http://host/path">实现,这是因为,自动刷新或重定向对于那些不能使用CGI或Servlet的HTML编写者十分重要。但是,对于Servlet来说,直接设置Refresh头更加方便。 注意Refresh的意义是"N秒之后刷新本页面或访问指定页面",而不是"每隔N秒刷新本页面或访问指定页面"。因此,连续刷新要求每次都发送一个Refresh头,而发送204状态代码则可以阻止浏览器继续刷新,不管是使用Refresh头还是<META HTTP-EQUIV="Refresh" ...>。 注意Refresh头不属于HTTP 1.1正式规范的一部分,而是一个扩展,但Netscape和IE都支持它。 |
| Server | 服务器名字。Servlet一般不设置这个值,而是由Web服务器自己设置。 |
| Set-Cookie | 设置和页面关联的Cookie。Servlet不应使用response.setHeader("Set-Cookie", ...),而是应使用HttpServletResponse提供的专用方法addCookie。参见下文有关Cookie设置的讨论。 |
| WWW-Authenticate | 客户应该在Authorization头中提供什么类型的授权信息?在包含401(Unauthorized)状态行的应答中这个头是必需的。例如,response.setHeader("WWW-Authenticate", "BASIC realm=\"executives\"")。 注意Servlet一般不进行这方面的处理,而是让Web服务器的专门机制来控制受密码保护页面的访问(例如.htaccess)。 |
HTTP 之 响应头信息(二十三)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mfbz.cn/a/873685.html
如若内容造成侵权/违法违规/事实不符,请联系我们进行投诉反馈qq邮箱809451989@qq.com,一经查实,立即删除!相关文章
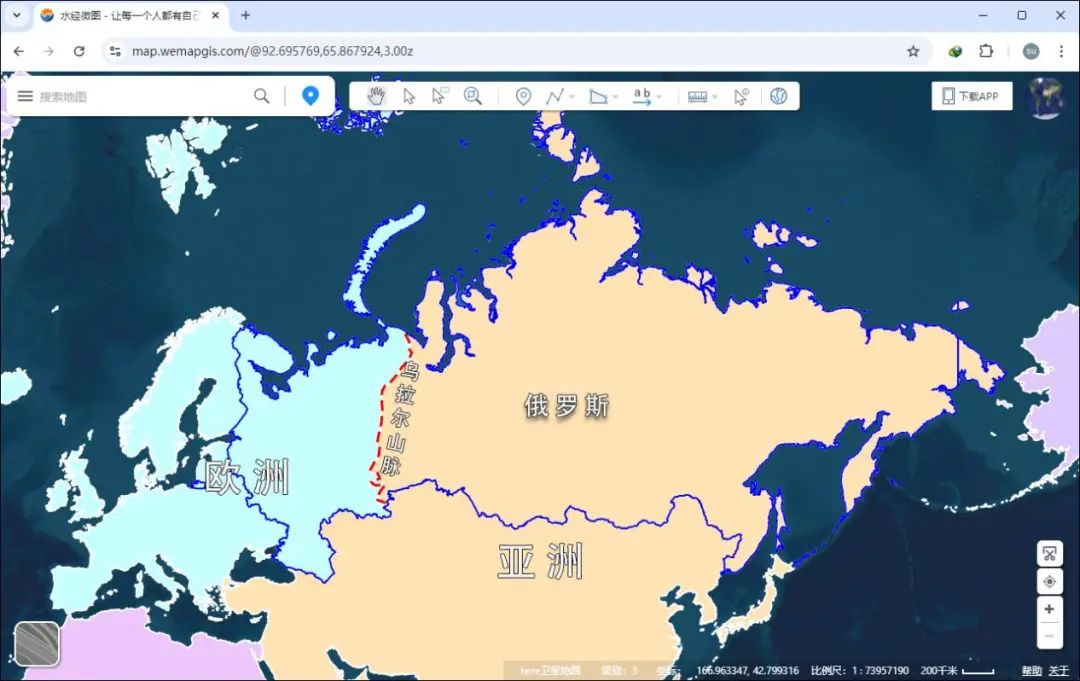
揭秘世界上那些同时横跨两大洲的国家
我们在《世界人口过亿的一级行政区分布》盘点全球是那些人口过亿的一级行政区。
现在我们介绍五个横跨两州的国家,并整理七大洲和这些国家的KML矢量数据分析分享给大家,如果你需要这些数据,请在文末查看领取方式。
世界上横跨两大洲的国家 …
2024全开源彩虹晴天多功能系统源码/知识付费系统/虚拟商城系统 完美可用带教程
源码简介:
2024最新彩虹晴天多功能系统源码,知识付费虚拟商城,完美可用,无需授权、国内外服务器皆可搭建、无论是不是备案域名也都可以部署、可以商业运营。
这个源码实用,它不仅完美可用,而且完全免F&am…
2024 乐鑫全球开发者大会精选 QA
2024 乐鑫科技全球开发者大会精彩落幕!我们在这三天的大会中,收获了来自开发者们的热烈互动和丰富提问。在每晚的“研发主管一对一问答”环节中,来自乐鑫的技术专家们对这些技术问题进行了深入的剖析和详尽的解答。为了让错过这场思想碰撞的观…
百度大模型构建智能问答系统技术实践
背景
随着大模型的飞速发展, AI 技术开始在更多场景中普及。在数据库运维领域,我们的目标是将专家系统和 AI 原生技术相融合,帮助数据库运维工程师高效获取数据库知识,并做出快速准确的运维决策。
传统的运维知识库系统主要采用…
第10章 中断和动态时钟显示
第10章 中断和动态时钟显示
从本章开始,按照书籍的划分,第10章开始就进入保护模式(Protected Mode)部分了,感觉从这里开始难度突然就增加了。
书中介绍了为什么有中断(Interrupt)的设计&#…
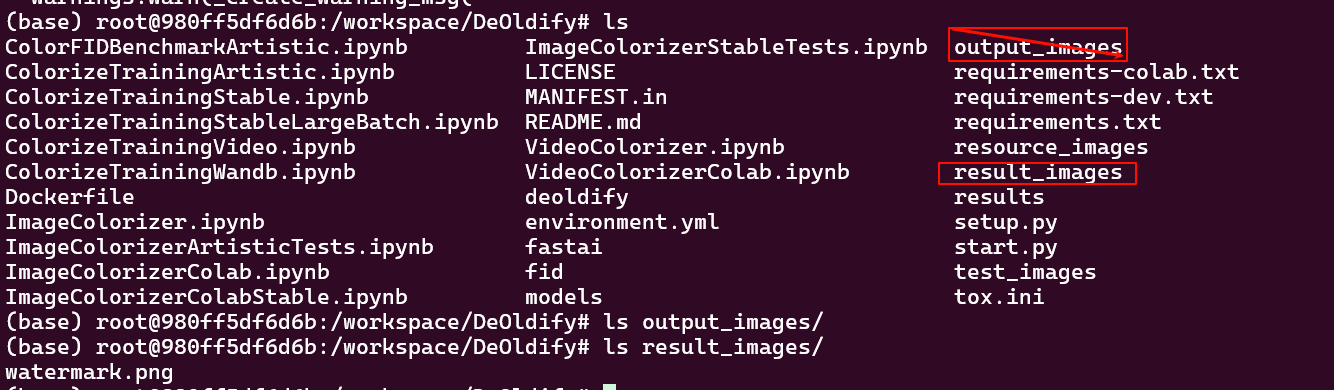
jantic/DeOldify部署(图片上色)附带Dockerfile和镜像
克隆代码到DeOldify
git clone https://github.com/jantic/DeOldify.git DeOldifyDeOldify源码 安装依赖 这里会安装python以及创建deoldify环境 cd DeOldify
conda env create -f environment.yml(base) rootDESKTOP-1FOD6A8:~/DeOldify# conda env create -f environment.ym…
景联文科技:专业数据标注公司,推动AI技术革新
数据标注作为AI技术发展的重要支撑,对于训练高质量的机器学习模型以及推动应用领域的创新具有不可替代的作用。 景联文科技作为专业的数据标注公司,致力于提供专业的数据标注服务,帮助客户解决AI链条中的数据处理难题,共同推动人工…
2024霸王餐小程序cps,h5公众号小程序开源版系统搭建开发,外卖霸王餐小程序系统源码
目录 前言:
一、霸王餐小程序的操作是怎么样的?
二、霸王餐系统后台
三、怎么搭建部署? 前言:
霸王餐项目基于美团和饿了么平台开发的小程序。
一、霸王餐小程序的操作是怎么样的?
1、进入小程序后选择自己要下单的店铺&am…
RTMP播放器延迟最低可以做到多少?
技术背景
RTMP播放器的延迟可以受到多种因素的影响,包括网络状况、推流设置、播放器配置以及CDN分发等。因此,RTMP播放器的延迟并不是一个固定的数值,而是可以在一定范围内变化的。
正常情况下,网上大多看到的,针对R…
华为手机找不到wifi调试?不急,没有wifi调试一样可以进行局域网模式调试
最近小黄在使用uniapp启动无线调试的时候突然发现华为的手机突然找不到wifi调试了,那么我们怎么进行无线调试呢? 其实他只是找不到开关而已,正常使用就行。 1.使用数据线连接手机。 打开cmd命令行执行:adb tcpip 5555 2.再执行ad…
论文120:Giga-SSL: Self-supervised learning for gigapixel images (2023, CVPR, 开源)
文章目录 1 要点2 方法2.1 算法设计2.2 设计选择 1 要点
题目:用于千兆像素图像的自监督学习 (Giga-SSL: Self-Supervised Learning for Gigapixel Images)
代码:https://github.com/trislaz/gigassl
研究目的: 现有的WSI分类方法依赖于有…
云计算之大数据(上)
目录
一、Elasticsearch
1.1 产品组件
1.1.1 X-Pack
1.1.2 Beats数据采集中心
1.1.3 Logstash
1.1.4 Kibana
1.2 架构特性
1.2.1 性能
1.2.2 安全性
1.2.3 可用性
1.2.4 可扩展性
1.2.5 可维护性
1.2.6 国际化
1.3 综合检索分析
1.4 全观测
1.5 大数据检索加速…
PAT甲级-1029 Median
题目 题目大意
给定两个递增序列,求这两个序列合并为一个递增序列后的中位数。
思路
直接用一个数组接收两个数组的输入,然后用sort()暴力求解,也可以过,但是时间复杂度较高。
更好的方法是双指针法,两个数组各一个…
在线plotly绘制动态旭日图,展示复杂数据层次结构
探索数据的层次之美:旭日图,以环环相扣的视觉效果,清晰展现数据的层级关系。搭配Plotly的动态可视化技术,不仅让数据层次一目了然,更通过交互式操作,让用户轻松探索每个层级的详细信息,享受数据…
解决移动端1px 边框优化的8个方法
前言
您是否注意到 1px 边框在移动设备上有时会显得比预期的要粗?这种不一致源于移动屏幕的像素密度不同。
在 Web 开发中,我们使用 CSS 来设置页面样式。但是,CSS 中的 1px 并不总是转换为设备上的物理 1px。这种差异就是我们的“1px 边框…
如何在网上找客户资源
在网上寻找客户资源可以通过多种渠道和方法来实现,这些方法结合不同的工具和平台,可以帮助你快速定位目标客户。以下是一些常见且有效的途径:
1. 利用搜索引擎
使用搜索引擎(如百度、Google)通过关键词搜索目标客户或…
JAVA一键开启缘分之旅红娘相亲交友系统小程序源码
一键开启缘分之旅 —— 红娘相亲交友系统 💖 初遇心动,一键启程
在这个快节奏的时代,找到那个对的人似乎成了一种奢侈。但别担心,有了“红娘相亲交友系统”,你的缘分之旅只需一键即可开启!无需复杂的注册流…
最新文章
- mac系统安装最新(截止2024.9.13)Oracle JDK操作记录
- Docker部署Joplin Server教程
- 网络安全实训八(y0usef靶机渗透实例)
- WSL2+Ubuntu 22.04搭建Qt开发环境+中文输入法
- 基于Vue 3组合函数的分页、搜索与排序实践 —— nbsaas-boot项目的实际应用
- cp 命令是用来复制文件或目录的
- 【收录 Hello 算法】第 6 章 哈希表
- python使用selenium进行Web自动化测试
- 说说你对<meta>标签的理解
- 最新仿抖音短视频开源版+商城+短视频
- # .NET Framework中使用命名管道进行进程间通信
- # notepad++ 编辑器英文版,如何打开自动换行